Как открыть консоль разработчика в вашем браузере
от  Lina Thorne • Обновлено · Опубликовано в категории Что нового в Watermarkly
Lina Thorne • Обновлено · Опубликовано в категории Что нового в Watermarkly
К некорректной работе Watermarkly может привести целый ряд различных причин, и выяснить, какая из них является источником неполадок конкретно в вашем случае – это непростая задача. Еще больше усложняют её разнообразие браузеров и множество доступных плагинов. Однако, консоль разработчика способна помочь нам выяснить в чем заключается проблема, чтобы, затем, мы смогли ее решить. Основная функция консоли заключается в том, что она записывает всю информацию о внутренних операциях нашего приложения. При поиске и устранении неисправностей, данная информация – это настоящая палочка-выручалочка.
Если у вас возникла проблема с Watermarkly и вы уже связались с нашей службой поддержки, вас могут попросить отправить скриншот вашей консоли в Инструментах разработчика. Сейчас вы узнаете как её можно открыть.
Google Chrome
Открыть Инструменты разработчика в Chrome можно любым из этих трех способов.
Откройте меню Chrome, щелкнув по трём вертикальным точкам в правом верхнем углу окна браузера. Выберите «Дополнительные инструменты», затем нажмите на«Инструменты разработчика».

Используйте сочетание клавиш: Cmd + Option + J (на Mac) или Ctrl + Shift + J (на Windows / Linux).

Щелкните правой кнопкой мыши по веб-странице и выберите «Просмотреть код».
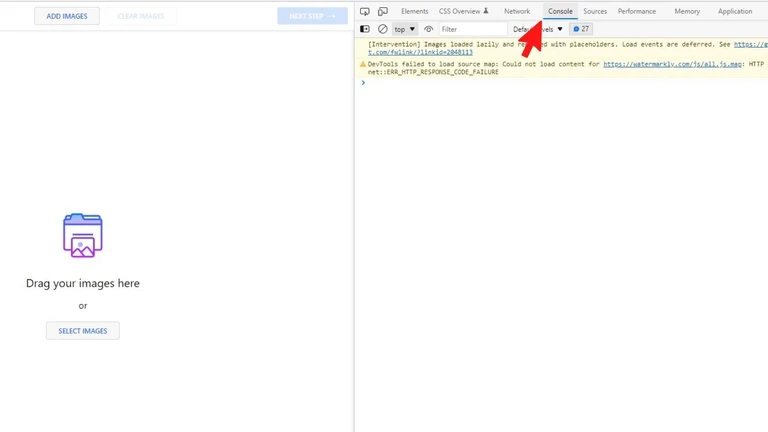
После того как Инструменты разработчика откроются, щелкните на вкладку «Консоль» или «Console».

Apple Safari
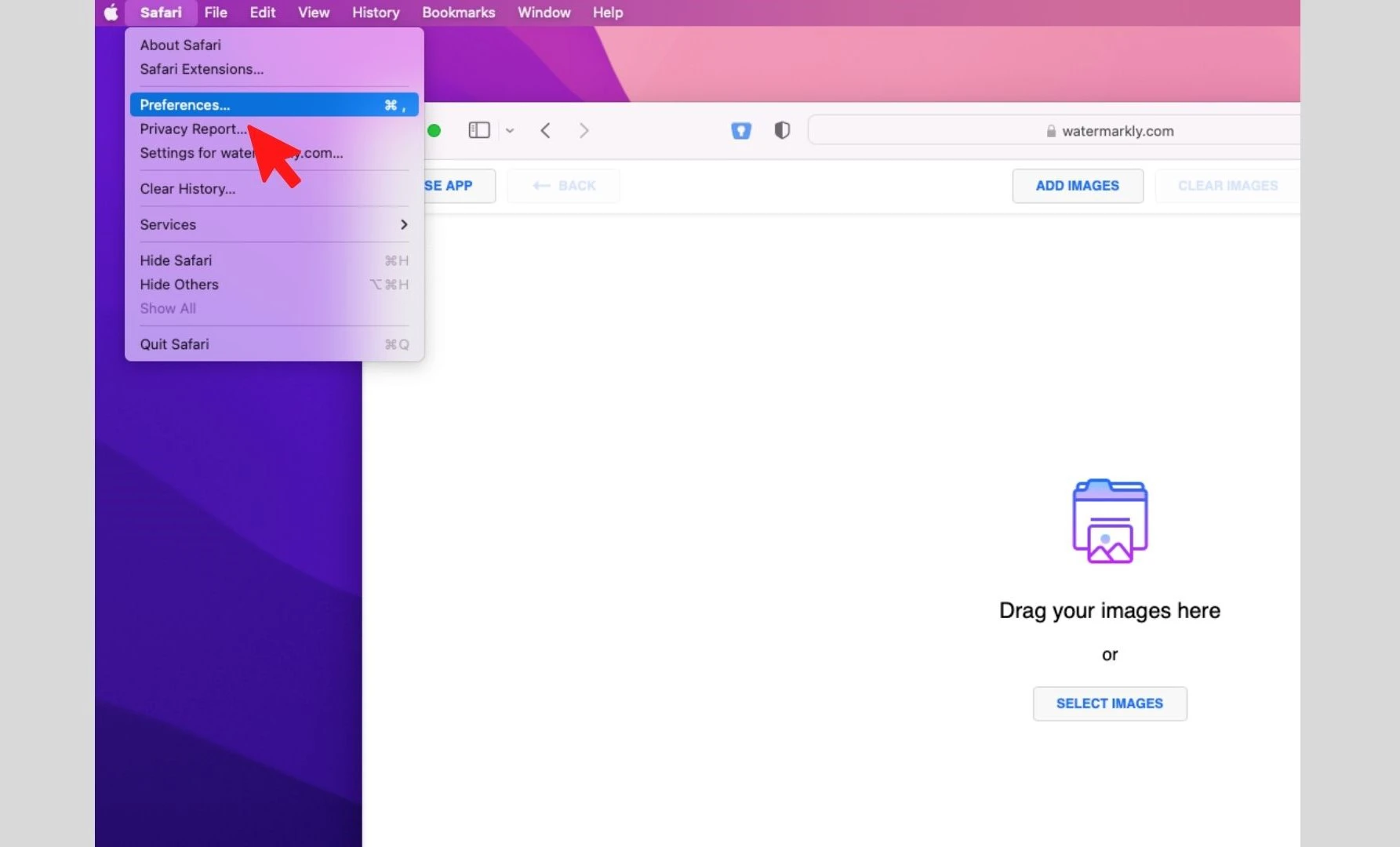
Во-первых, вам нужно включить меню разработчика. В главном меню Mac перейдите в Safari, затем выберите «Настройки».

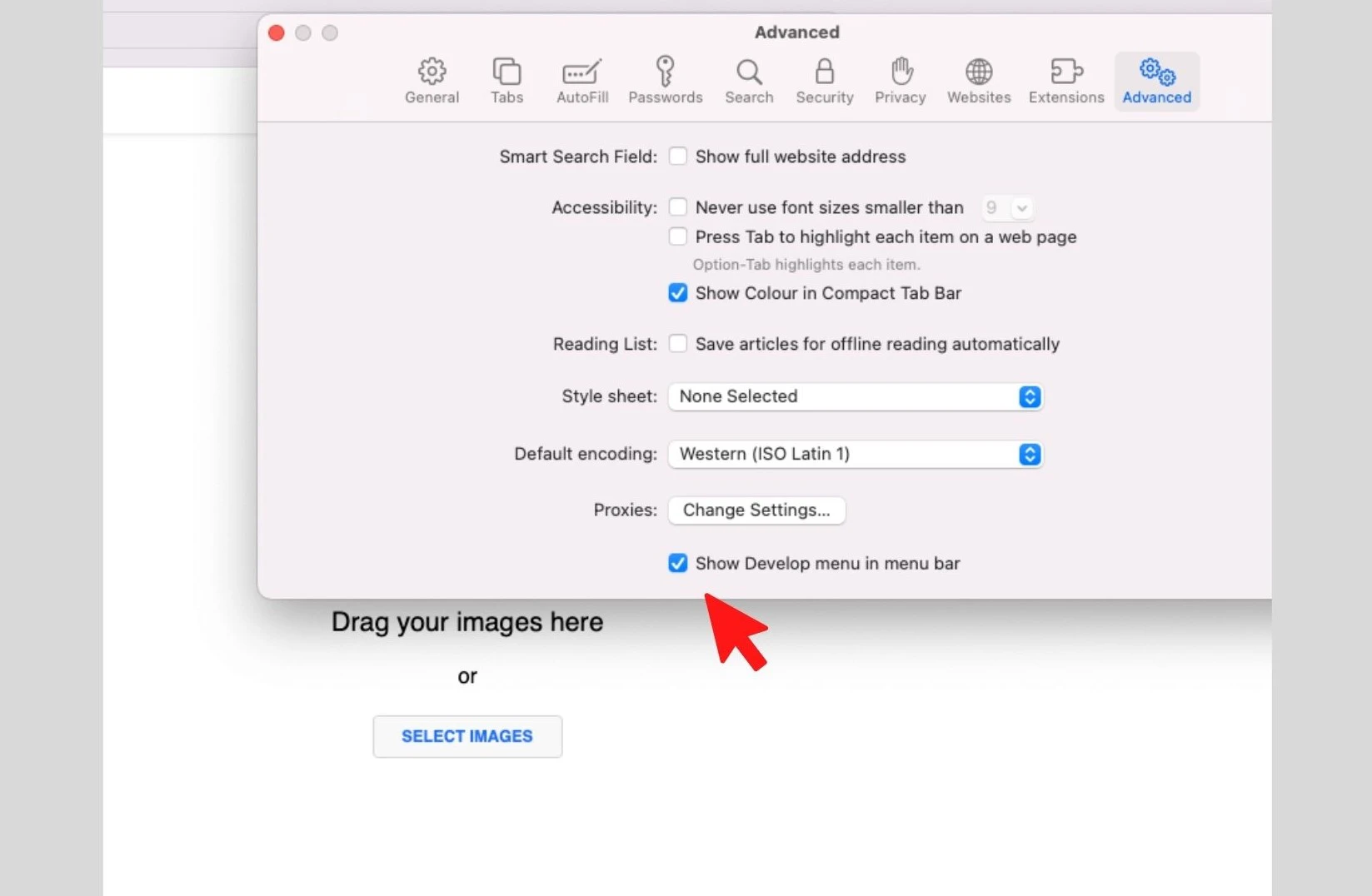
Откроется диалоговое окно «Настройки». Перейдите в раздел «Дополнительно» и установите галочку рядом с «Показать меню разработки в основном меню». Закройте окно настроек.

Теперь вы можете открыть консоль разработчика одним из этих способов:
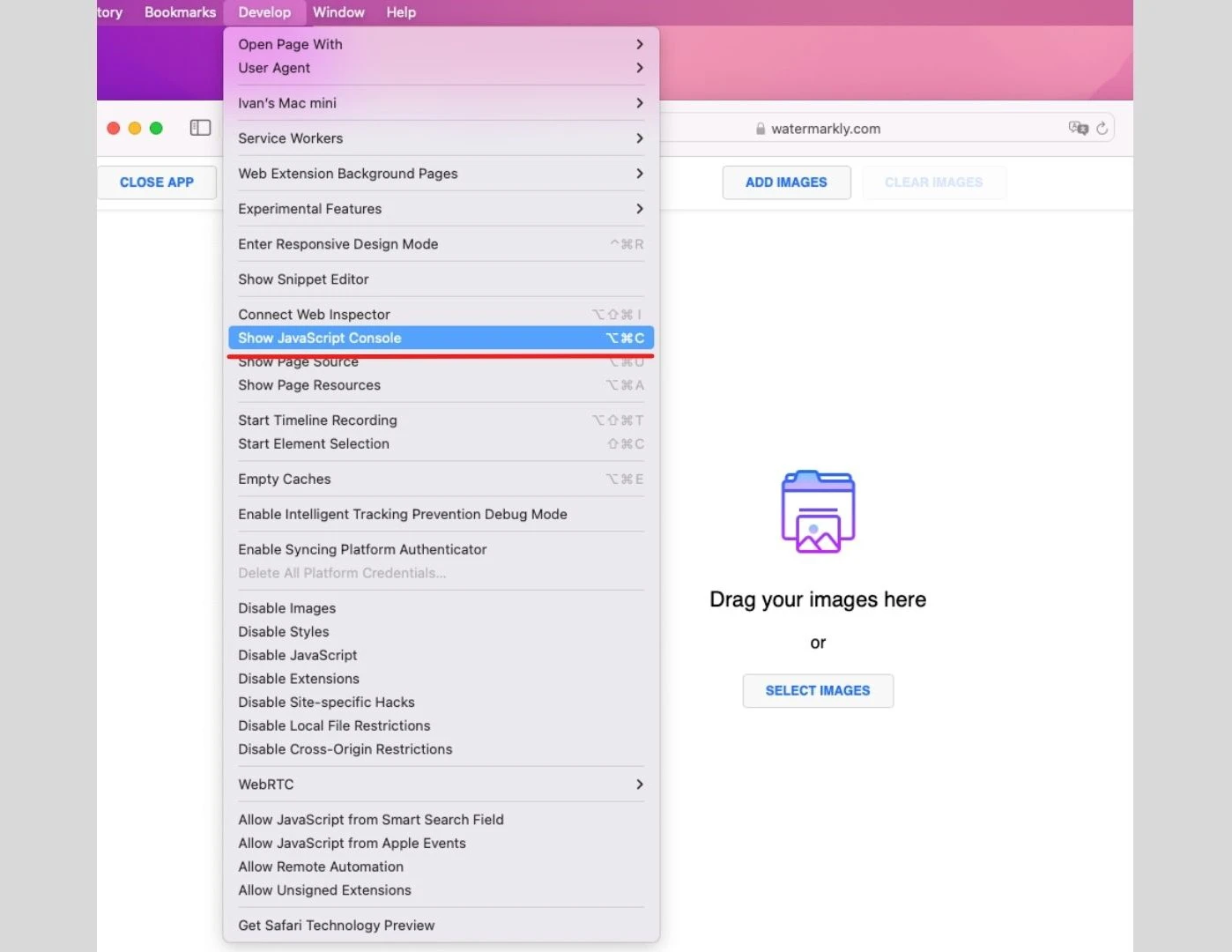
Перейдите в «Разработку» и выберите «Показать консоль Javascript».

Нажмите горячие клавиши: Cmd + Option + C.

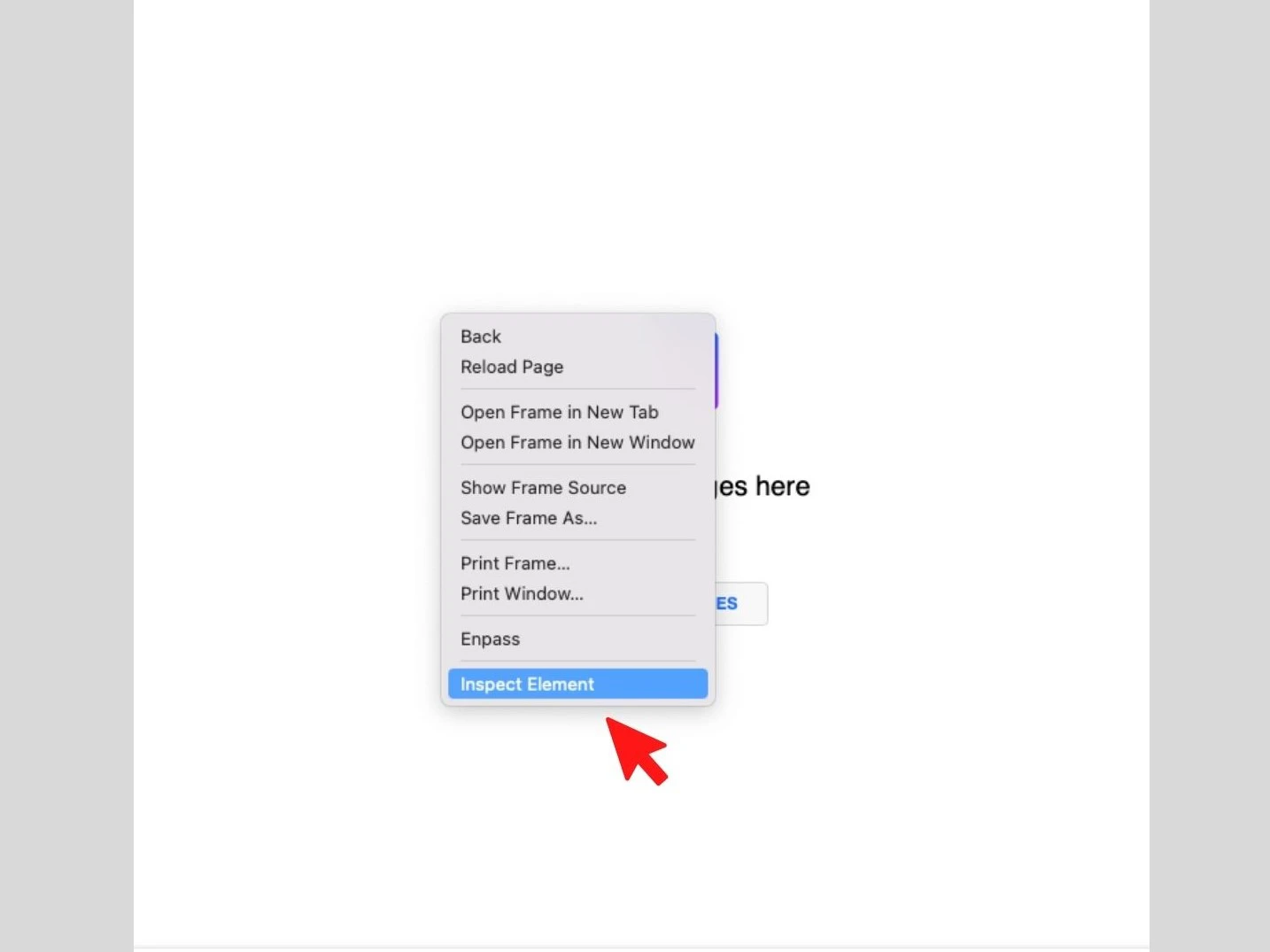
Щелкните правой кнопкой мыши по веб-странице и выберите «Просмотреть код».
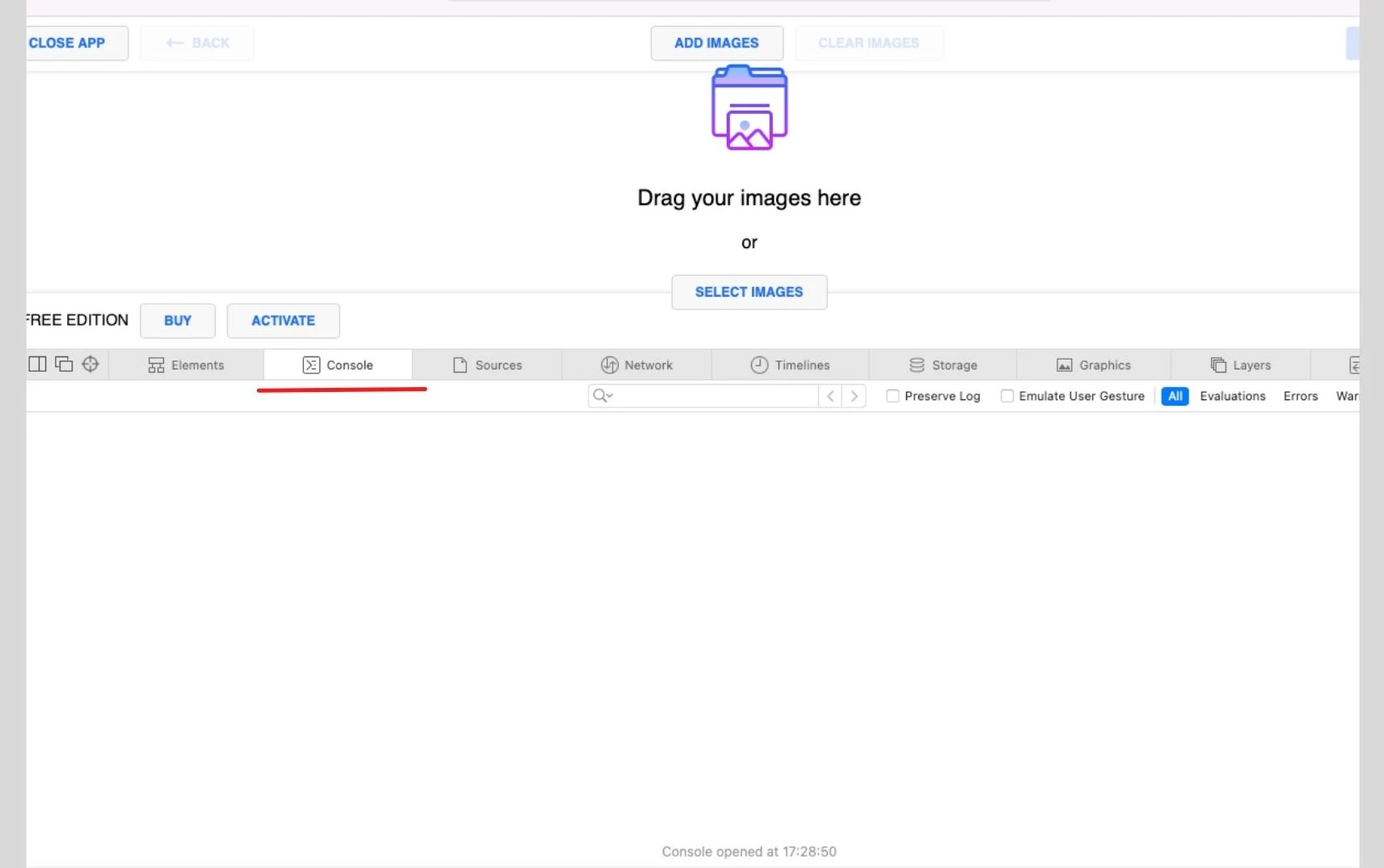
Появятся Инструменты разработчика. В этом окне щелкните по вкладке «Консоль» или «Console».

Mozilla Firefox
Любой из этих способов откроет Инструменты разработчика в вашем браузере:
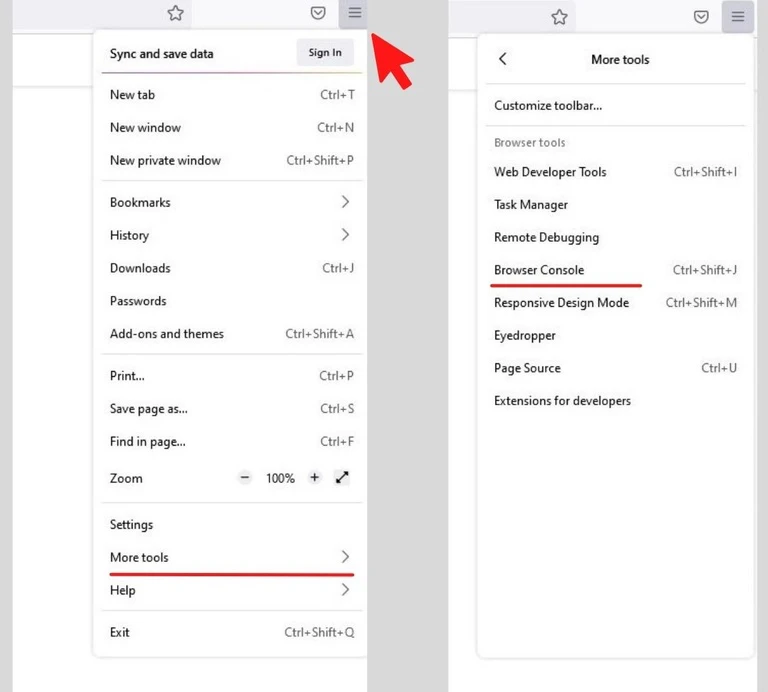
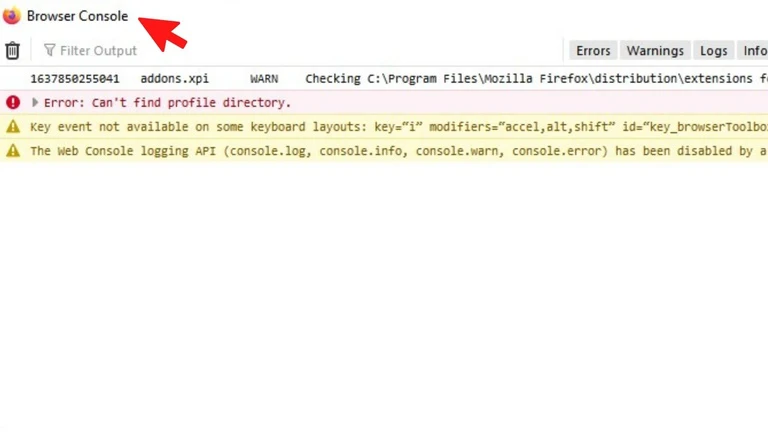
Кликните по кнопке меню Firefox в правом верхнем углу окна браузера. Перейдите в «Другие инструменты», затем выберите «Консоль браузера». Этот способ сразу же откроет Консоль.

Используйте эти комбинации клавиш: Cmd + Option + K (на Mac) или Ctrl + Shift + J (на Windows / Linux).

Щелкните правой кнопкой мыши на веб-страницу и выберите «Исследовать» в открывшемся меню.
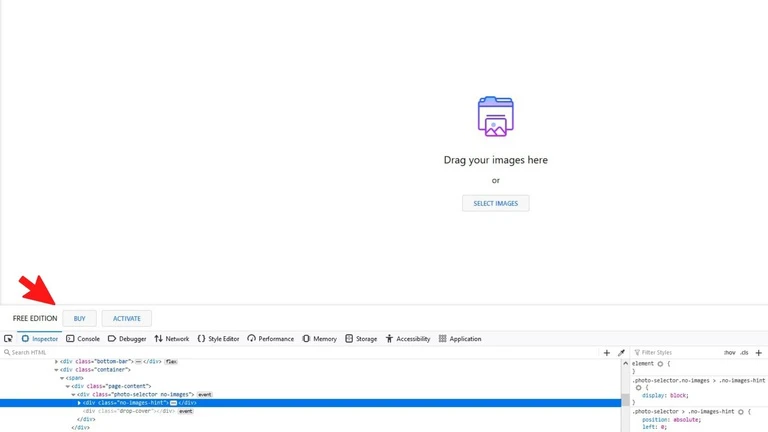
Когда вы окажетесь в Инструментах разработчика, выберите вкладку «Консоль» или «Console».

Microsoft Edge
Как и в других браузерах, воспользуйтесь одним из следующих способов, чтобы открыть инструменты разработчика:
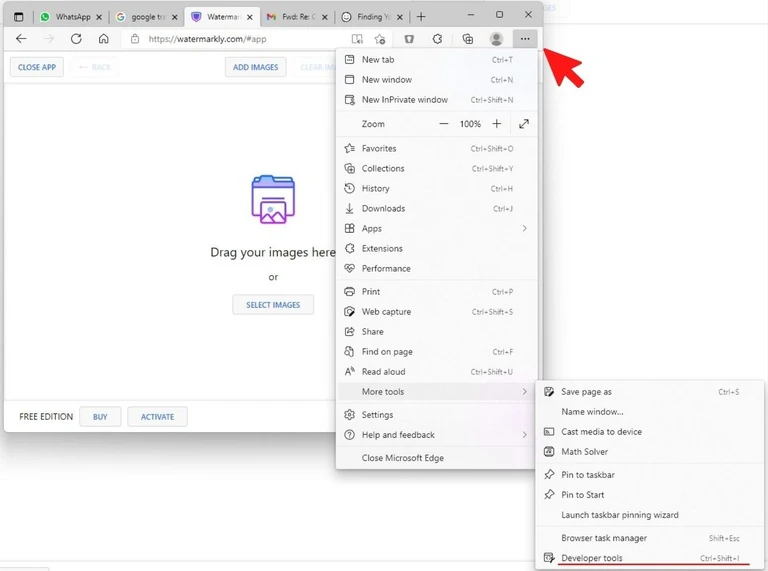
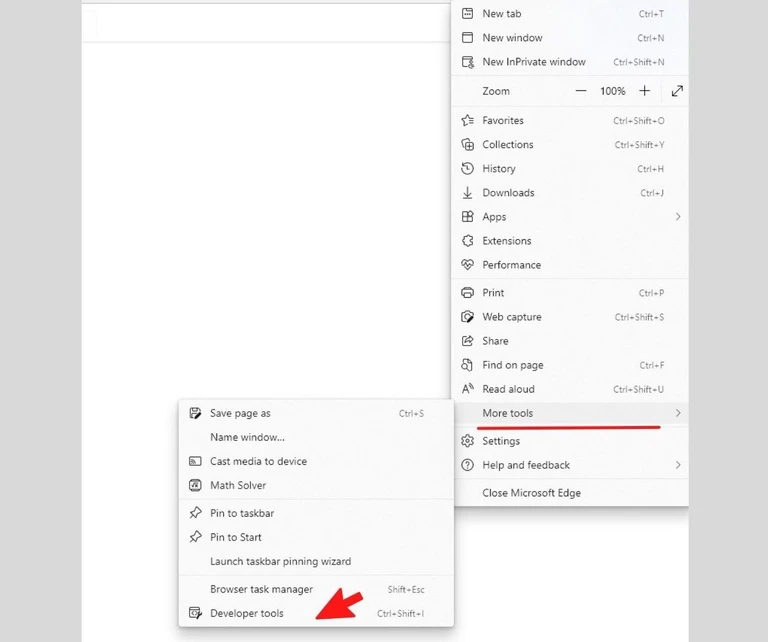
Откройте меню Edge в правом верхнем углу браузера, нажав на три горизонтальные точки. Перейдите в «Другие инструменты» и выберите «Средства разработчика».

Нажмите «Ctrl + Shift + I», если у вас Windows / Linux, или «Cmd + Option + I», если вы работаете на Mac.

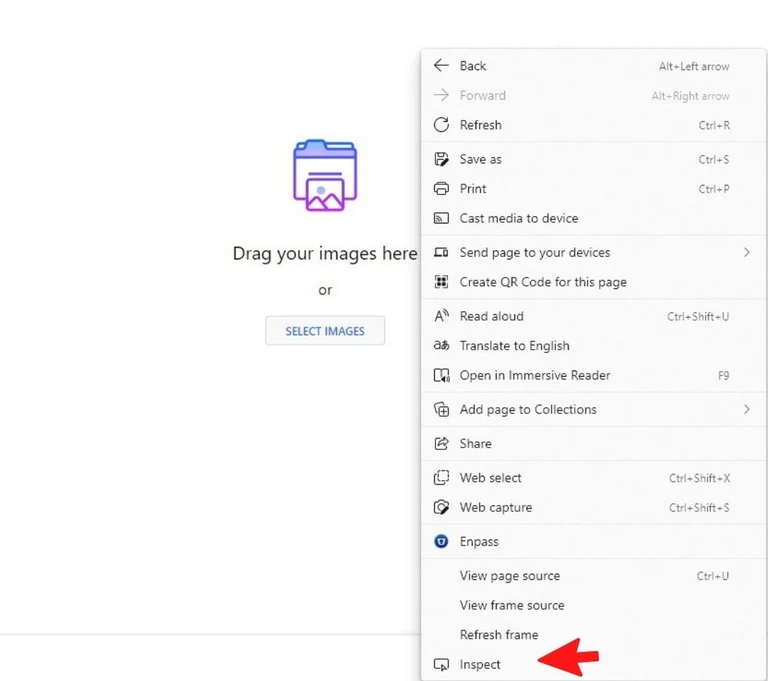
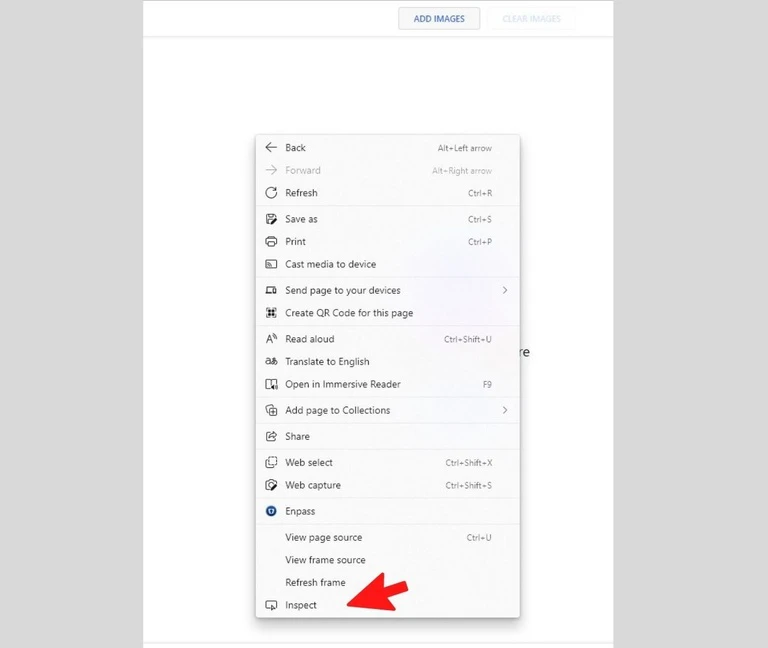
Щелкните правой кнопкой мыши по веб-странице и выберите «Проверить».
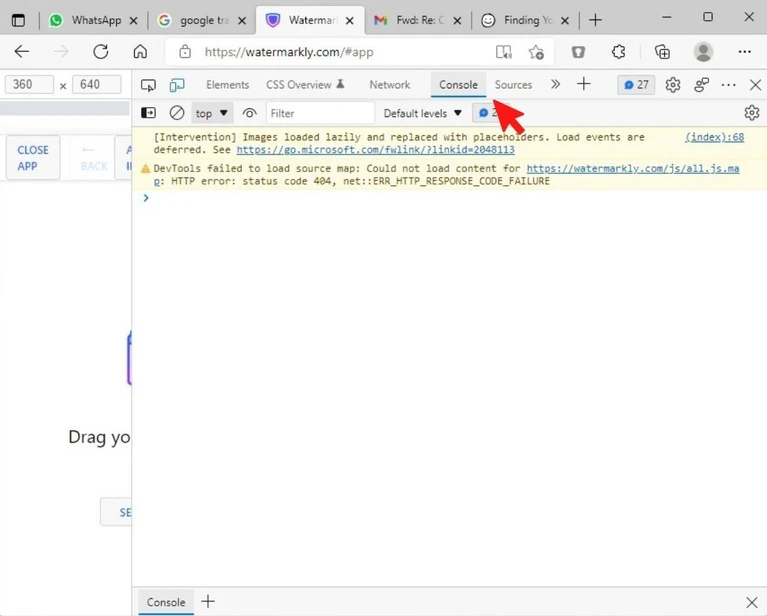
Как только Инструменты разработчика откроются, выберите вкладку «Консоль» или «Console».

Opera
Откройте инструменты разработчика в Opera любым из этих способов:
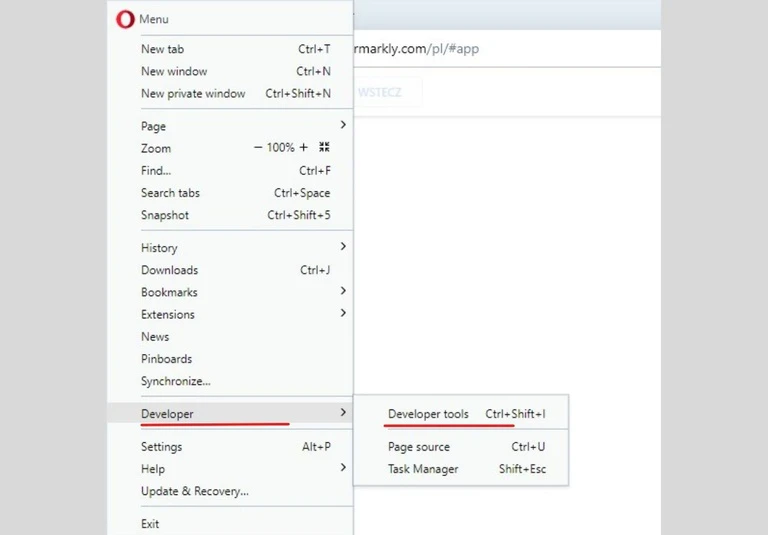
Нажмите кнопку «O» в верхнем левом углу окна браузера, затем, в меню, перейдите к «Разработке» и выберите «Инструменты разработчика».

Используйте сочетание клавиш: Ctrl + Shift + I в Windows / Linux или Cmd + Option + I на Mac.

Щелкните правой кнопкой мыши по веб-странице и выберите «Просмотреть код элемента».
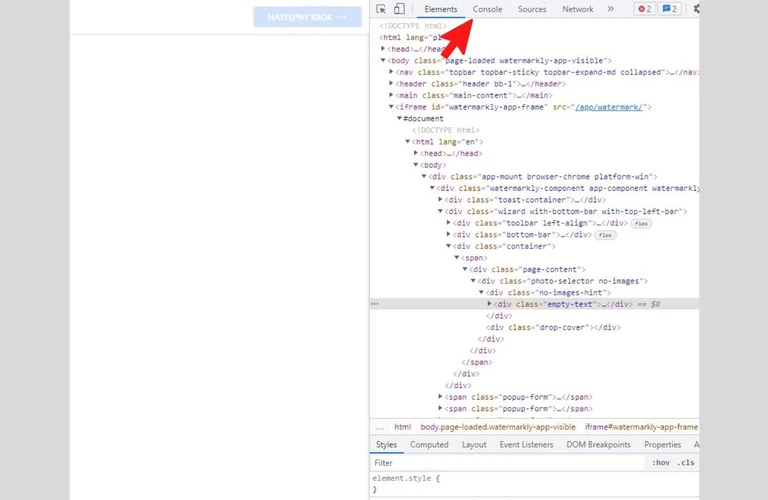
В открывшихся Инструментах разработчика перейдите во вкладку «Консоль» или «Console».

Yandex
Существует пара способов, с помощью которых вы откроете инструменты разработчика в Yandex:
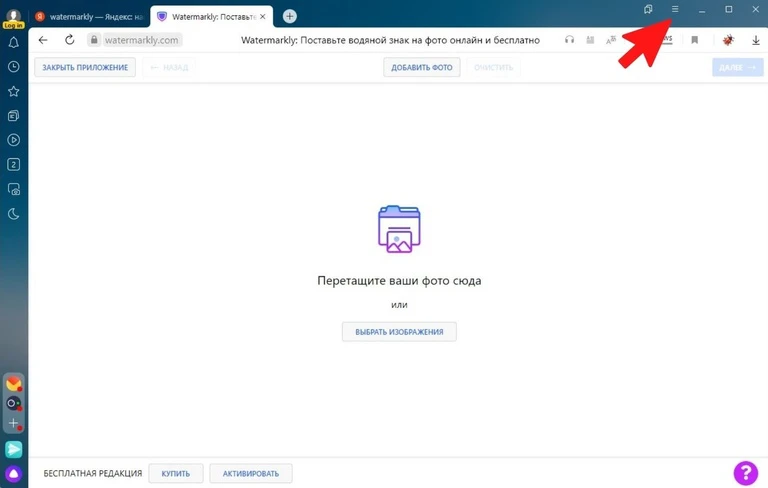
Нажмите на три горизонтальные линии в правом верхнем углу, чтобы открыть меню браузера.

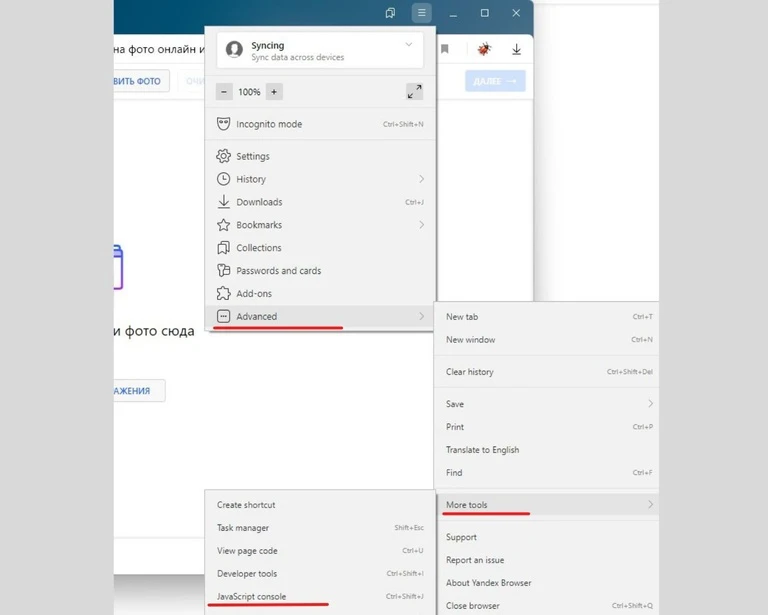
Затем перейдите к пункту «Дополнительно» и выберите «Консоль JavaScript». Так вы сразу же окажетесь в консоли.

Используйте сочетание клавиш: Ctrl + Shift + I в Windows / Linux или Cmd + Option + I на Mac.

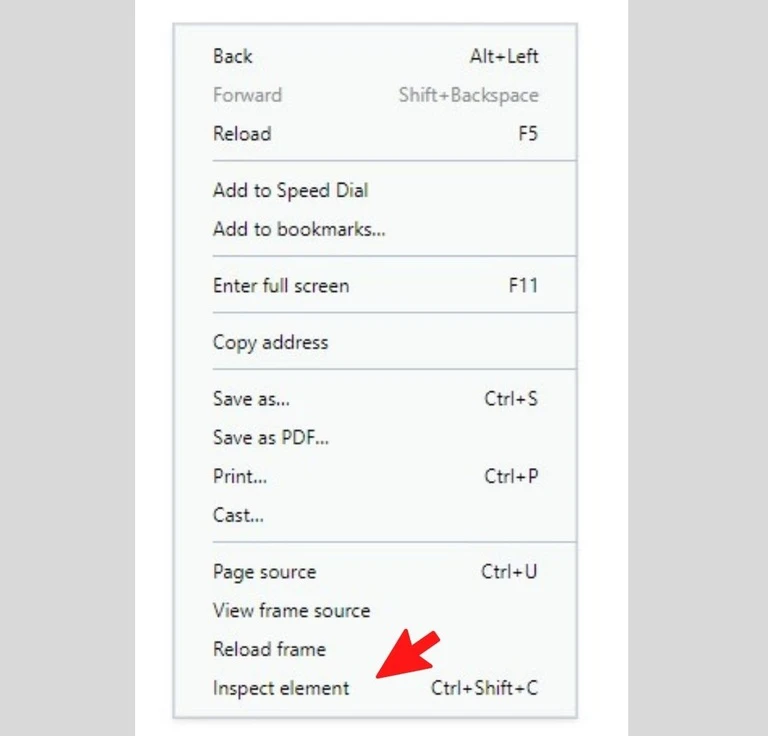
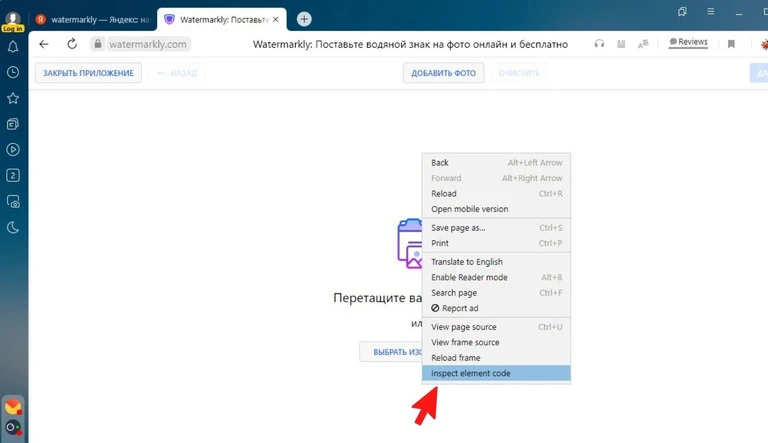
Щелкните правой кнопкой мыши по веб-странице и выберите «Исследовать элемент».

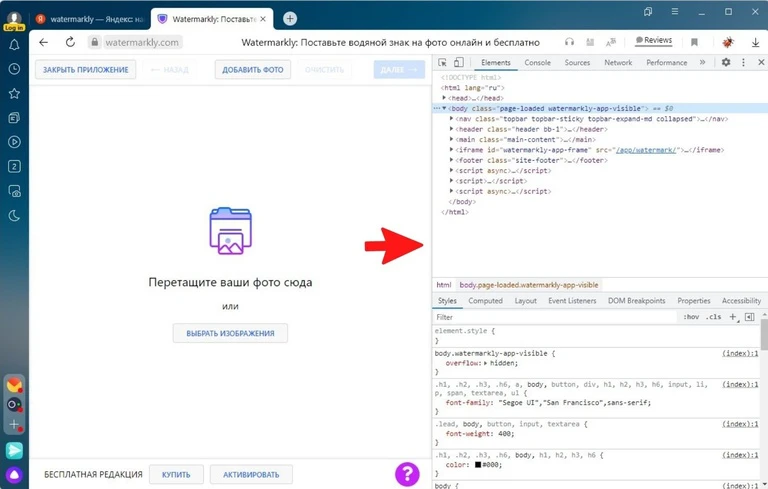
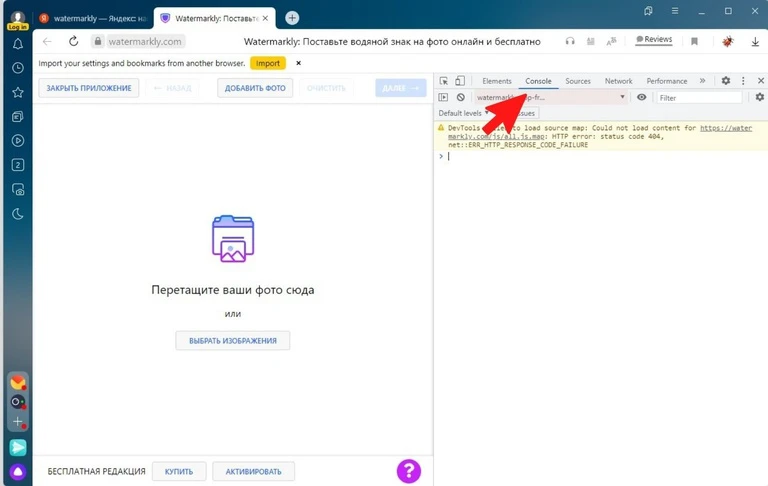
В Инструментах разработчика выберите вкладку «Консоль» или «Console».

Открыть Инструменты разработчика совсем не сложно, а сам процесс практически идентичен для всех популярных браузеров.